Webデザイナーはビジュアル面のデザインする仕事で、会社の規模によってはコーディングやプログラムを手がけることもあります。パソコンでデータを作成して印刷物を作成するDTPは印刷開始後に一切手が入れられないのに対して、Webは公開後も修正を加えることが可能で、現場でも修正が前提のスケジュールが組まれています。今回、話を訊いたキャリア10年のベテラン女性デザイナーも元々は印刷系に進むつもりで学生時代にDTPを一通り習得したものの、就職後にWebデザインと出会ったことが転機になりました。
DTPとWEBデザイン
「DTPは規格に沿ってやらなければいけないことが多く、紙の種類や重量・判型・使用するインクなどにも制限があるんですよ。Webは公開後も内容を臨機応変にアップデートできるという点で、幅広い表現が可能です。また、印刷物が衰退していくのとは逆に、スマートフォンでのサービスが急速に普及していることをふまえると、将来性や可能性という点でもWebに軍配が上がります。それにDTPは学校で一通り学ばないと技術的なものがなかなか身につかないんです。Webはパソコンとソフト、参考書さえあれば自分で気軽に始めることができるし、初期費用もそれほど掛かりません。」
ベテランデザイナーの話にもあるように、Webデザイナーへの道はそれほど難しいものではありません。ただ、パート感覚のアマチュアレベルだとスキル的にも金銭的にもそれなりというのが現状です。どちらを目指すかは本人次第ですが、異業種や学生、フリーターからプロを目指すならば講座や学校に通って必要なスキルを習得するのが一番の早道と言えます。その過程でWebの基本知識を、どうすればウェブサイトが出来上がるのか、デザインやコーディングの方法などを身に着けていきます。さらにWebの歴史を大局的に理解することによって、現在使われている技術の成り立ちを理解することができます。
Webデザイナーに必要なスキル

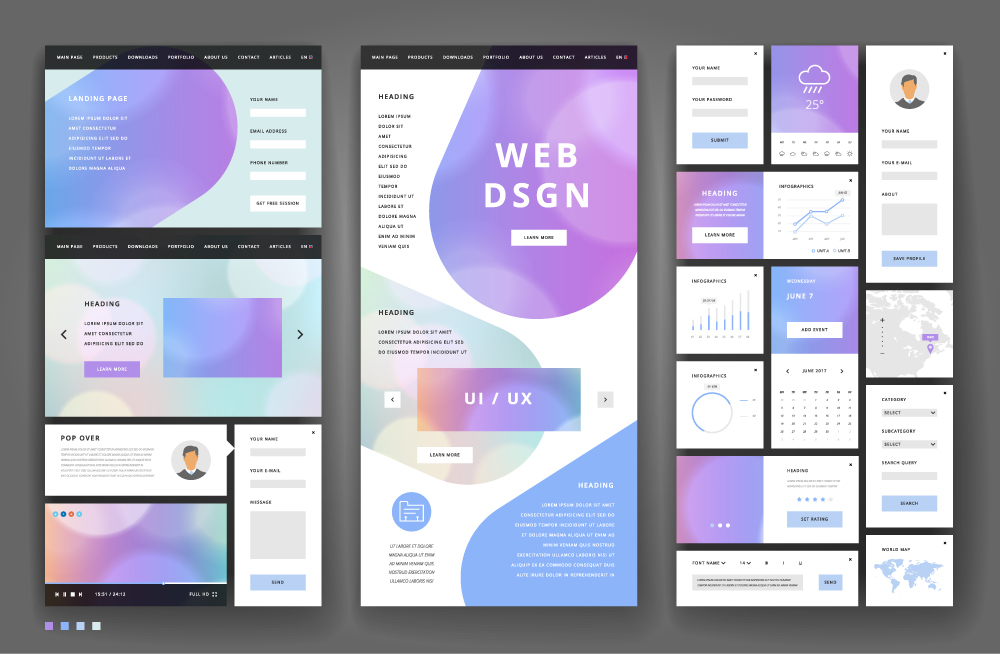
WebデザイナーはAdobe社の『Photoshop』、『Illustrator』という2つのソフトを自由自在に扱えるスキルが必須で、最近はwebサイトやモバイルアプリ、音声デバイスのUI/UXのためのデザインツールAdobe社『XD』を導入する事例も増えています。当ソフトはワイヤーフレーム、デザインカンプ、プロトタイプを作成し、クライアントや制作チームへの共有を1つのアプリで実現。動作が軽くて速いだけでなく直感的に操作できることから、これからWebデザインを始めようとしている人にも最適です。そして、そういったソフトを自由自在に操れるスキルに加え絵を書く能力が備わっていれば、自ずとデザイナーとしての道は開けるのです。
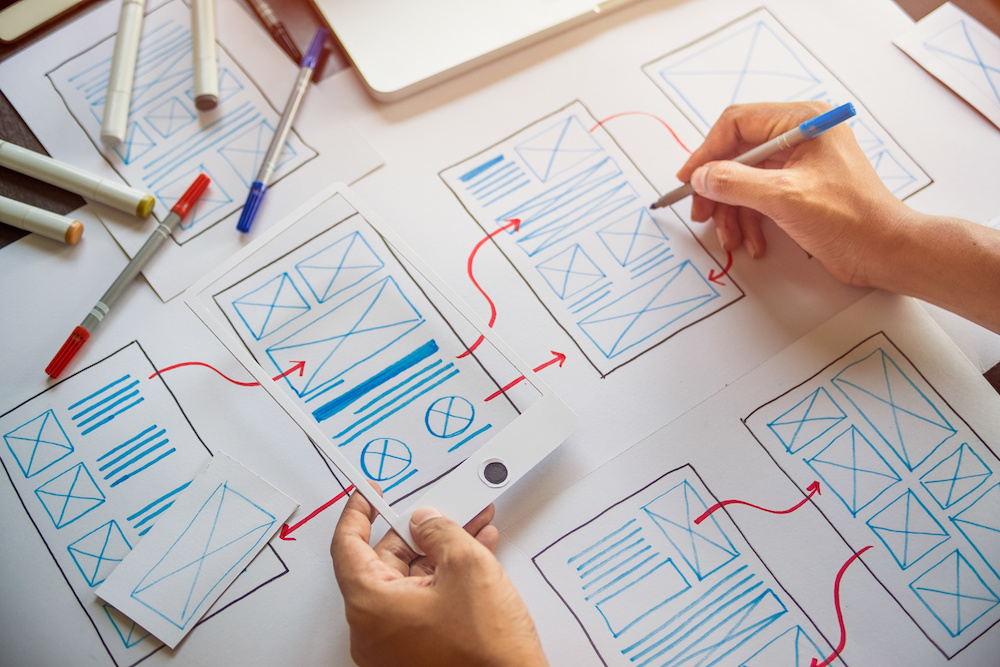
「私の場合はクライアントとの打ち合わせで、手で絵を書いて説明することが多かったので、そういう能力が必要でした。手で書くことはすごく大事。今はパソコン上だけで完結する時代なので、自分の頭の中が整理できているようでできていなかったり、覚えているようで忘れていたり。それを補完するのが手書きです。自分の頭の思考を整理するためには紙に手書きできる能力が必要だと思います。」
応募するに当たって最優先すべきことは?

Webデザイナーへの就職・転職は、IT業界最大級をうたう求職サイトから探すのが常套手段といえます。エージェントの場合、営業職は、熟知している反面、デザインをはじめとするクリエイティブ系には疎い人が多いのも事実です。業界未経験者の場合は、まずは自分の手で何かしら作品を作るといいでしょう。サーバを借りてホームページを制作したり、自分の趣味に合うホームページをトレースすることによりデザイナーの意図を知ると同時にスキルアップも望めます。
晴れて作品と呼べるものが完成したら、Adobe社が配布しているポートフォリオホームページ作成アプリ「Adobe Portfolio」を活用すれば、HTMLやCSSなどの専門知識かせなくとも作品をオンラインで公開することができます。しかし、サイト制作や実績をまとめるのにはかなりの時間を要します。最優先すべきは志望動機などをまとめたうえで面接に臨むことです。
「志望動機は重要です。プラス、一番心に残っている実績とか自分の作品に関する説明がちゃんとできる。そのための準備をした方がいいですね。自分が面接官なら、知的好奇心が旺盛な人がいいです。Webはトレンドが重要な業界で、デザインのトレンドだけでなく、コーディングやフレームワークなどの新しい手法や情報を吸収し続けないといけない。それとコミュニケーション能力は大切です。本当にデザインが好きだったらお客さんと話すスキルが意識しなくとも身についてくる。そういう人が来ればすぐ採用します」
転職の鍵は自己分析と未来への展望

未経験者がWebデザイナーを目指すうえで大切なのは、自己分析することです。若さゆえに自分のことを見落としがちなことは誰にでもあり、ついつい間違った認識をしていることがあります。そんな時は学校の先生や友人に聞くなどして、自己分析ならぬ他己分析することで自分の強みを知ることができれば、就職にも役立ちます。
現役デザイナーが転職する際の理由は人それぞれで、現在所属している会社の自社サイトを見て応募したベテランデザイナーは「決め手は業務内容です。そのなかにやりたいことがあって、ここだったらいろいろ楽しい仕事ができるかもしれない」という未来を想定したもので、それは転職するうえでとても重要なポイントです。
「転職に関しては自己分析プラス、これからやりたいこと、未来のことをどれだけ本気で考えられるか。今までキャリアを積んできたことの延長線上にあるのが就職先の仕事だと思うんですよ。だからこそ、もしそこに入ったとして数年後に自分はどんなふうになっていたいか、どういう感情で仕事しているのかというキャリアプランを立てたうえで熟考する。目先のことだけ考えていたら、たぶん失敗するかな」
まとめ
Webデザイナーに就職・転職するために重要なことは2つ。一つめは経験と法則に裏打ちされたデザインの基礎力、現職のDTPデザイナーなら、それらに加えWebの知識を得ることによって転職の道が開けるはずです。なぜならば、Web業界において、WebとDTPの両方ができる人は何かと重宝されるからです。二つめは目まぐるしいスピードで進化・多様化するデバイスやソフトウェアに対応する臨機応変力。そのためにも常日頃から最新のトレンドをチェックして、自身の知的好奇心を高めておくことが必要です。