- 1. Webデザインを独学で始める前に用意するもの
- 1. パソコン
- 2. マウス
- 3. デザインソフト
- 4. ドメイン
- 5. レンタルサーバー
- 2. Webデザインを独学で勉強していく方法
- 1. 1.はじめに書籍でWebデザインに関する一般的な知識を身に付ける
- 2. 2.デザインツールの基本的な使い方を覚える
- 3. 3.自分でサイトを作ってみる
- 4. 4.オンラインの学習サイトを利用してみる
- 3. Webデザインに欠かせないPhotoshopとIllustratorの独学勉強方法
- 1. Photoshopの勉強方法
- 2. Illustratorの勉強方法
- 4. Webデザインを独学で勉強するメリット
- 1. 費用が抑えられる
- 2. 自由に勉強ができる
- 3. 空き時間に勉強する癖がつく
- 5. Webデザインを独学で勉強するデメリット
- 1. 質問できる人がいない
- 2. モチベーションを維持するのが難しい
- 3. 自分の実力が分かりにくい
- 6. Webデザインを学ぼう!
Webデザインは独学でも学ぶことができます。基本的には書籍やインターネットで学習することになりますが、どのような基準で教材を選べば良いのでしょうか?
今回は独学でWebデザインを学ぶ方法と、そのメリット&デメリットについて解説していきます。
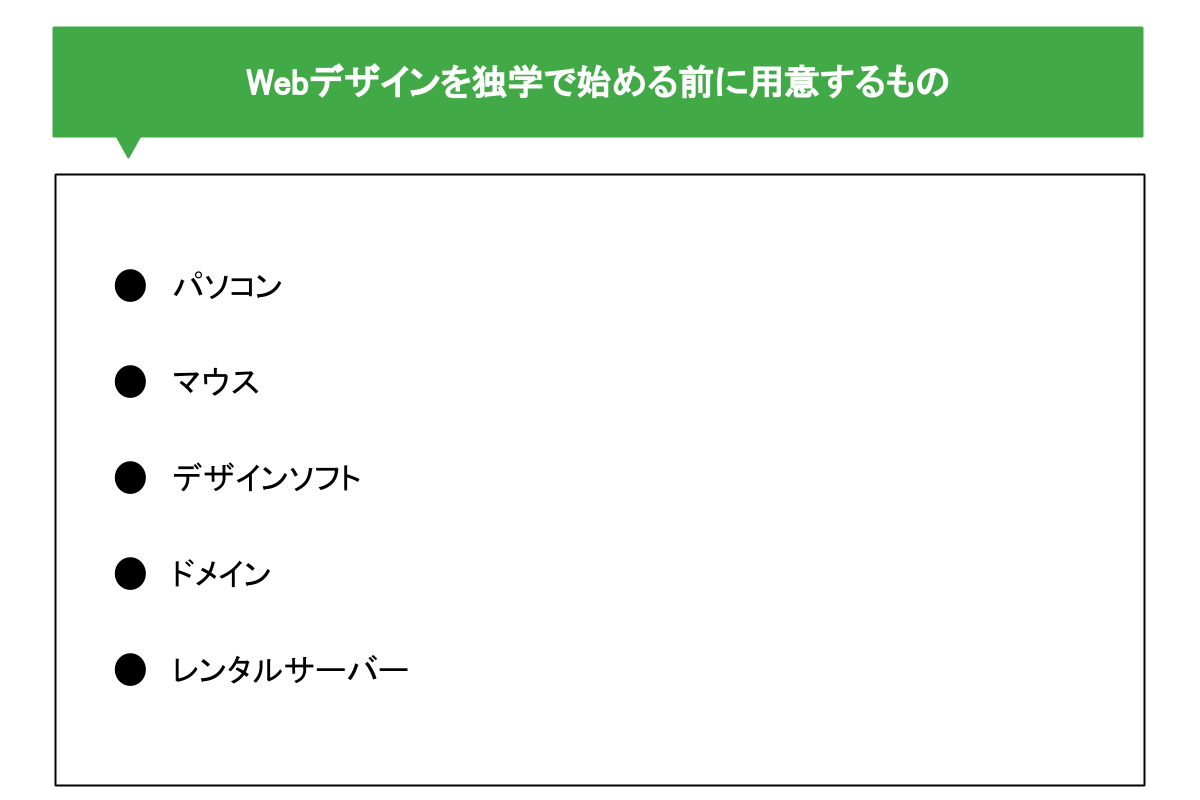
Webデザインを独学で始める前に用意するもの

独学を始める前に、まずは環境を整えましょう。パソコン、マウスなどの備品に加えて、ドメインやレンタルサーバーなどのWebサイト公開に必要な情報をまとめました。環境を整えておくと勉強したことをすぐに実践できるため、スキルアップできるスピードが早くなります。
この記事を参考に環境を整えて、最短でWebデザイナーを目指しましょう。
パソコン
まずはパソコンを購入しましょう。既に自分のパソコンを持っている方もいるかもしれませんが、ある程度スペックの高いパソコンを購入することをおすすめします。
スペックが低いとデザインソフトの立ち上げやファイルの読み込みが遅くなり作業効率が悪くなります。最低限のスペックを下記に示しましたので参考にしてみてください。OSはWindowsとMacどちらを選んでも問題はありません。
| 最低限必要なスペック |
|
CPUの性能が高いほど処理がスムーズになります。パソコンの処理速度が低いと作業中にストレスを感じてしまい、学習を断念する原因にもなります。性能は高ければ高いほど良いですが、最低限としてはCore i5以上を推奨します。
内蔵ストレージはSSDの256GB以上をおすすめします。SSDとはSolid State Drive(ソリッドステートドライブ)の略であり、HDD(ハードディスクドライブ)よりも読み書きが速い記憶媒体です。
デザイン系のソフトウェアは多くのファイルを参照するので、読み書きの速度は重要です。最近はクラウドサービスを利用することでデータを外部に保存できるので、容量については予算に合わせて選択しましょう。メモリは複数のアプリケーションを起動したときの処理速度に影響があるので、出来るだけ高い性能のものを選びましょう。
Webデザインの学習では多くのソフトウェアを使用するので、個人用として最高レベルの16GBが望ましいです。低いメモリのパソコンを使用する場合、複数のアプリケーションを同時に起動しないよう心掛けましょう。新型のパソコンだからといって性能が良いとは限りませんので、購入前にスペックをしっかりチェックしましょう。
マウス
ノートパソコンの場合はタッチパッドでの操作が可能なので、必ずしもマウスは必要ではありません。
ただ、Webデザイナーの業務では非常に細かい操作を求められるので、マウスがあると便利です。使用時の快適性や持ち運びのしやすさを考えると、コードレスのマウスがおすすめです。
デザインソフト
PhotoshopやIllustratorなどのデザインツールは、多くのWebデザインの現場で使用されています。Webデザインを勉強するうえで必要不可欠なのでパソコンにインストールしておきましょう。
Photoshopは主にレイアウトと画像の加工に使用し、Illustratorは主にアイコン画像やイラストを作成する時に使用します。Photoshopを使いこなせばIllustratorの代わりを果たすことは可能です。そのため、PhotoshopとIllustratorの両方を揃えることが難しい場合は、Photoshopを優先することをオススメします。
ドメイン
ドメインとはWebサイトのURLのことを指します。作成するWebサイトを公開するために必要です。
サイトのサービスに合った名前のドメイン名を取得しましょう。ドメインはお名前.com、ムームードメイン、さくらインターネットなどで簡単に取得することができます。一度設定したドメイン名の変更はできませんので注意が必要です。
レンタルサーバー
レンタルサーバーとは作成したWebページのデータをアップロードして保管できる場所です。サーバーにファイルをアップデートすることでインターネットにWebサイトが公開される仕組みになっています。
住宅に例えると、ドメインは住所、サーバーは土地のようなものです。Webデザイナーはページをデザインするだけではなく、サーバーの基本的な仕組みについても理解しておく必要があります。独学をスタートしたらサーバーをレンタルして、知識を身に付けましょう。
Webデザインを独学で勉強していく方法

独学での勉強において書籍は頼もしい味方です。ここではWebデザイン初心者におすすめの書籍を紹介します。
1.はじめに書籍でWebデザインに関する一般的な知識を身に付ける
「Webデザインとは何か」が分からない状態では、何から手を付ければいいのか迷ってしまいます。勉強の期間や目標を設定することもできません。Webサイトの仕組みやWebデザインとはどのような仕事なのか、どうやって作られているのか、という基本的な知識を身に付けていきましょう。
まずは一歩踏み出すという意味で、Webデザイン関連の書籍を読んでみることから始めましょう。
書籍は基本的なことから応用的なことまで幅広く学べるので、知識が全くない状態からの学習に向いています。少し知識がついてきたら、インターネットの情報やチュートリアルを利用しましょう。書籍だけでもかなりのスキルを身に付けることが可能です。
【 ノンデザイナーズ・デザインブック 】
この本では、デザインの「4つの基本原則」を近接、整列、反復、コントラストとして提示しています。具体的にデザインの良い例、悪い例を挙げ、原則について細かい解説がされています。
自分の作るWebサイトや制作物の見栄えを良くする方法が記されています。また、名刺、チラシ、パンフレット、広告などをデザインする際のテクニックを知ることができるので、Webデザインに限らず様々なデザインの知識が得られるでしょう。
考え方だけでなく、どのように原則を使っていけば良いのかが説明されているので、実用的な書籍です。読みやすいデザイン、伝わるプレゼン資料、わかりやすいレイアウトを作りたい人は必読の本といえます。
【 なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉 】
この本では、デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、写真などのビジュアルで解説しています。
豊富なビジュアルで解説されているので視覚的に分かりやすく、「デザイン=楽しい」ということを実感できる構成になっています。下記のように、デザイナーの7つ道具という独特の切り口で表現されており、楽しみながら学ぶことができます。
| デザイナーの7つ道具 |
|
企画の立ち上げから完成までに2年が費やされている超大作なので、この本のレイアウトや構成そのものがデザインのノウハウとして参考になるかもしれません。
【 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 】
基本的なWebサイトの作り方とHTMLとCSSについて学ぶことができます。将来的にデザインツールでの仕事だけではなく、コーディングもできるようになりたい方に適した本です。Chapterに分類されているので分かりやすく、知識が全くない状態でも体系的に学べるのが特長です。基本的なことだけではなく、美しいデザインのWebサイトを作りたい人、Webの最新技術を学びたい人におすすめの書籍です。
簡単だけど、すごく良くなる77のルール デザイン力の基本
プロの思考を解説した「○○力の基本」シリーズのデザイン版です。
チラシ、ポスター、プレゼン資料、Webサイト、年賀状など、幅広いデザインの原理原則について解説がされています。初心者でもデザインのコツが身に付くような構成になっています。プロのデザイナーの思考プロセスを「デザインの原理原則」として「AISUS」で整理しています。
- Accessibility(見やすさ、よみやすさ)
- Impression(印象・映え)
- Sincerity(信頼性・誠実さ)
- Uniqueness(ユニークである、独自性)
- Share(共感・共生・共創力)
また、「 いきなり手を動かす 」 「 とりあえず大きくすれば目立つ 」 「 いろんな色、書体を使いたがる 」など、やってしまいがちな間違いを例に挙げています。
「 ワンキャッチ・ワンビジュアル 」 「 色は3色まで 」 「基本は明朝体とゴシック 」 「 文字の縁取りはしない 」など、すぐに役に立つTipsが紹介されています。ビフォーアフターの改善例を取り上げており、わかりやすく解説されています。
2.デザインツールの基本的な使い方を覚える
デザインツールには多くの種類がありますが、まずはPhotoshopの使い方を覚えるのをオススメします。
Photoshopさえ使いこなせれば、ほとんどのWebデザインの業務に対応することができるといっても過言ではありません。便利なデザインツールは日々増え続けていますが、Photoshopで基本的なデザイン技術を学んでおけば、他のツールにも対応できます。
Photoshopの使い方は、Adobe社が公開しているチュートリアルを利用して覚えるのが有効です。
Photoshopには非常に多くの機能がありますが、それらの機能をすべて使えるようになる必要はありません。実際のWebデザインの仕事で用いられる機能は限られており、使用頻度の高い機能をチェックしておけば十分です。
基本的には下記の6つの機能を使いこなすことができれば、Webデザインの業務において不自由はありません。注力すべき項目を絞って効率よく勉強しましょう。
| 押さえておくべき6つの機能 |
|
3.自分でサイトを作ってみる
ある程度の学習をしたら、プロが作成したサイトを参考にしながら自分でサイトを作ってみましょう。
実際に自分で作ることがスキルアップに繋がります。簡単なもので良いのでテスト用のWebサイトを作成してみましょう。デザインからコーディングまでひと通りやってみると制作の流れが分かります。
せっかく作るのですから、テスト用にしておくだけではもったいありません。集客、販売、ブランディングなど、何らかの目的を達成するための手段としてWebサイトを作ってみましょう。実際のデザイン業務においても、Webサイトの目的をクライアントとすり合わせることは多いので、その練習と思ってデザインをしてみましょう。
さらに、ここで作ったWebサイトは就職面接のときに採用担当者にアピールできる作品にもなります。将来的にフリーランスとして活動したい場合は、自分の実績としてクライアントから案件の依頼を受ける際に役立ちます。余裕あれば複数のWebサイトを作ってみて、バリエーションの幅を広げることにチャレンジしてみましょう。
4.オンラインの学習サイトを利用してみる
今ではオンラインでプログラミングやコーディングを覚えるための学習サイトがとても充実しています。基本部分はもちろんのこと、応用分野まで無料で学べるサービスも増えています。オンラインの学習サービスを使うことによって、場所や時間に捉われず効率の良い学習が可能です。
こうしたサービスで知識を得つつ、同時にWebサイトやデザインの制作でアウトプットすることで、より効率良く学習を進めることができます。
Webデザインに欠かせないPhotoshopとIllustratorの独学勉強方法
Webデザインのツールと言えばPhotoshopとIllustratorです。それぞれの勉強方法と学習時の注意点について解説します。
Photoshopの勉強方法
Photoshopの勉強方法について解説していきます。
書籍で使い方について学習する
デザイナーにとってPhotoshopはよく使用するツールですが、初心者にとっては使い方が難しいソフトウェアです。いきなりインストールして使い始めたとしても、やりたいことができず挫折してしまいます。どんなに便利なツールだとしても、まずは基本的な操作を身につけなければ何もできません。
独学でPhotoshopを学習する場合は、最初は書籍で勉強することをおすすめします。入門書を中心にPhotoshopの基本的な使い方について解説している書籍を利用しましょう。序盤は簡単な内容が多く、知っていることも多いかもしれませんが、読み飛ばさずに進めることを心掛けて下さい。基本的な知識が頭に入っていなければ、内容が難しくなったときに行き詰まってしまいます。また、書籍の内容に沿って実際にPhotoshop上で作業していくことも重要です。頭だけでなく体も使って覚えていくことをオススメします。
実際に写真加工と合成を行う
操作方法やテクニックを身に付けたら、実際に写真加工や合成を行いましょう。練習として有効なのは、プロのデザイナーが作ったデザインを手本にして、そのデザインを再現することです。
この練習をすることでPhotoshopでの作業に慣れるだけでなく、デザインの手法やセンスも同時に身に付けることができます。最初は作業しているうちに操作方法が分からなくなることもあるかもしれませんが、少しずつ書籍やチュートリアルを確認しながら進めましょう。あまりにも作業が止まることが多いようであれば、前のステップに戻って確認した方が良いかもしれません。
ここで気をつけたいのは、完全な再現を行う必要はないということです。プロのデザイナーのテクニックが用いられた作品の真似をしても、それを実現できないのは当たり前と言えます。完全な再現ではなく、近いイメージのデザインを作り上げていくことが大切です。練習の段階で必ずしもレベルの高いデザインの作品を作る必要はありません。重要なのは、デザインする一連の流れを体験することです。
ある程度、デザイン制作の流れが身に付いたら、オリジナルデザインの制作に挑戦しましょう。ゼロの状態から自分の作品を作っていくことになります。オリジナルのデザインを制作する場合は、自分で作品のコンセプトや目的を決めて取り掛かるようにしましょう。ここで作成した作品は自分のポートフォリオとしてまとめておきましょう。
また、デザイン系のSNSで作品を公開することもおすすめです。自分の作品を公開するだけでなく、他のデザイナーの作品を観ることも重要です。新たなデザインのアイデアが浮かぶこともありますし、良い刺激を受けてモチベーションアップにも繋がります。
Illustratorの勉強方法
Illustretorの勉強方法について解説していきます。
書籍を見た後にチュートリアルを繰り返してみる
Illustratorの知識が全く無い状態で、インターネットの情報を使って勉強をするのはオススメできません。
インターネットにあるIllustratorに関する情報は、個人のデザイナーがIllustratorで作った作品例の紹介であることが多いからです。「○○なデザインの作り方」のように、各作品を作る上での具体的な考え方や方法について学ぶことができるのですが、基本が身に付いていなければ参考にすることができません。
まずは入門用の書籍で勉強しましょう。実際の作業において、Illustratorは様々な図形を組み合わせてイラストを作成していくことが多いのですが、この作業を書籍だと直感的に学ぶことができません。本を読んで基本的な使い方を確認した後は、Illustratorのチュートリアルの動画を見て学んでいきましょう。
いくつかチュートリアルを見たら、次は実際に手を動かして同じように作成してみましょう。この時、いきなり難しいイラストに挑戦するのではなく、できるだけ簡単なものが望ましいです。一見、簡単に見えるイラストだとしても、Illustratorの使い方を覚えたばかりの初心者が作成しようとすると、かなり時間がかかってしまいます。自分のスキルに合わせて、少しずつイラストの難易度をアップしていきましょう。
オリジナルの作品を作成してみる
Illustratorを思い通りに扱えるようになったとしても、自分の作品を作ることができなければデザイナーとしては認められません。プロの作品を参考にしながらでも良いので作成をしてみましょう。オリジナル作品の制作を通して、ツールの使い方を身に付けると共に、独自性を磨くことができます。プロのデザイナーも自分自身の個性を前面に押し出した作品を作成しています。
ただし、闇雲に作り始めるのではなく、まずは作品の設定を固めてから制作に取り掛かるようにしましょう。実際に依頼を受けてデザインを制作する場合でも、必ず何かしらの目的があってデザインを制作します。映画のポスター、名刺のデザイン、アプリのUIデザインなど、すべてテーマを決めてから作成するようにしましょう。
完成した作品は他の人に見てもらえるように、インターネット上で公開してみましょう。デザインやイラストには正解が無いため、自分では出来栄えが判断できません。クリエイターが自分の作品を公開するためのSNSサービスや、自身のポートフォリオサイトを作成して作品を公開してみましょう。
Webデザインを独学で勉強するメリット

Webデザインを独学で勉強するのは決して楽ではありません。ただその分、独学で勉強することにはたくさんのメリットがあります。
費用が抑えられる
スクールでWebデザインのスキルを習得しようすると受講料だけでも数十万が必要になりますが、独学の場合は書籍代などの最低限の費用で済みます。
また、インターネットを上手く活用すると費用をほとんどかけずに学習することができます。最近ではプロのWebデザイナーが個人ブログやYouTubeチャンネルなどでWebデザインに関するノウハウを無料で公開している場合もあります。
また、Webデザインのことを全く知らない状態では、本当に自分のやりたい仕事がWebデザイナーなのか判断ができません。費用をかけずにWebデザインのことを知り、自分のイメージ通りの仕事なのかあらかじめ調べられるのも独学の利点です。
自由に勉強ができる
スクールでは授業の時間が決まっているので、時間や場所に制約が発生しますが、独学の場合は自分の都合に合わせて学習ができます。
また、スクールの場合は用意された課題を1つ1つこなす必要がありますが、独学は自分に必要なスキルや知識に絞って学習することができます。学習時間にも制限がかからず、好きな時に好きなだけWebデザインの勉強をすることができるので、短期間でのスキルアップに向いています。
ただ、独学はある程度スケジュールを決めて学習しないと、ダラダラと過ごしてしまう危険性もあります。独学でやると決めた段階でしっかりと目標を設定して、期限を決めて学習しましょう。また、独学でやる以上は自分のモチベーションを上手くコントロールする術も身に付けましょう。モチベーションの維持ができないとWebデザイナーの道を諦めてしまうことにも繋がります。
空き時間に勉強する癖がつく
就業中にWebデザインの勉強をする場合、限られた時間で勉強することになります。
スキマ時間の有効活用が必要になり、電車移動中などの空き時間に勉強をする習慣が自然と身に付きます。例えば、毎朝の通勤時間中に本を開く癖がつくと、今後Webデザイン以外の勉強をする際にも役立つでしょう。
また、Webデザイナーの仕事を始めても日々の勉強に終わりはありません。デザインに関するノウハウやスキルだけではなく、クライアントの業界に関する知識を常に勉強することになります。1人のビジネスマンとして、空き時間に勉強する癖をつけておくのは良いことでしょう。
Webデザインを独学で勉強するデメリット

独学を進めていくためには、メリットだけはなくデメリットも知っておく必要があります。デメリットへの対処法を理解したうえで、しっかりと勉強をしていきましょう。
質問できる人がいない
独学の場合、分からないことはインターネットや本を活用して自主的に調べることになります。ただ、どんなに調べても分からないことは必ず出てきます。疑問が解決していない状態ではなかなか次に進めず、学習が滞ってしまうこともあるでしょう。
学習が捗らないとストレスが溜まり、嫌気がさしてくるかもしれません。また、勉強を始めたばかりの頃は、Webデザインに関する知識が少なすぎて「何が分からないか分からない」ことにも陥ります。どのような調べ方をしたら自分の疑問が晴れるのかも分からず、無駄な時間を過ごしてしまうかもしれません。
自ら課題を発見でき、疑問の答えを見つけられる人は独学でも良いですが、そうでない人は質問できる人を見つけるか、スクールに通うことを検討した方が良いでしょう。教えてくれる人が身近にいると学習がテンポ良く進むので、挫折せずに続けることができます。
モチベーションを維持するのが難しい
一緒に勉強を頑張る仲間を作りづらいのも独学のデメリットです。勉強に関するちょっとした悩みを相談することも出来ません。勉強に行き詰まった時、自分で解決するしか無いのは精神的に辛い部分も多いでしょう。
また、スクールのように誰かが時間を決めて学習を実施してくれるわけではないので、自分の意志の強さが重要になってきます。特に勉強をやり始めた頃はモチベーションの維持が難しく、習慣化するまでは苦労するかもしれません。もし習慣化したとしても、日々の仕事に忙殺されると、勉強が手につかなくなってしまいます。勉強しない日が続くと、せっかくの勉強の習慣がリセットされてしまいます。
また、闇雲に勉強していても教材の内容がなかなか頭の中に入ってこず、フラストレーションが溜まって悪循環に陥るということもあります。まずは興味のあるところから勉強をするなど、自分のモチベーションを維持する工夫が必要になってきます。何事も三日坊主で終わりがちな人はWebデザインの勉強もひとりでしない方が良いでしょう。
自分の実力が分かりにくい
ひとりで勉強をしていると、自分の学習が進んでいるのかどうかが分からなくなることがあります。Webデザインのスキルは具体的な数値で表せるものではないので、客観的に判断することは容易ではありません。誰も自分の学習内容を把握していないので、実力の査定をしてくれる人はいません。
また、Webデザインの学習に終わりはないので、実務を開始しても学習を続けることにはなります。実務を通して学ぶことは非常に多いのですが、どのタイミングで独学に区切りをつけるかは自分で判断するしかありません。
しかし、実務をスタートして良いのかは誰も判断してくれません。独学から直接フリーランスでの活動を目指す場合は特に難しく、最初の仕事を取る段階が鬼門になってくるでしょう。
デザインの良し悪しはセンスの領域、コードの書き方にも正解はありません。実際に仕事に関する情報を知ることも出来ないので、自分の実力が実務で通用するかがどうか分からずどんどん不安になってしまいます。学習するだけではなく、実際に作成したWebサイトやデザインカンプを他人に評価をしてもらうことが自分の実力を知る方法といえるでしょう。
Webデザインを学ぼう!
デザインやコーディングのスキルは独学でも身に付けることができます。独学は隙間時間を利用しながら勉強できるのが最大の特徴です。Webデザインの仕事には華やかなイメージがありますが、地味でコツコツと進める作業が多いのが現実です。
勉強も同じく近道は無いのでコツコツと焦らずに学びましょう。また、自分自身のモチベーションのコントロールする力はフリーランスのデザイナーとしては必須の能力になります。どうしても一人では難しいという方では、スクールで学習するのも一つの手です。
まずは自分自身で課題を見つけて解決する練習だと思って、Webデザインの独学をスタートしてみるのも良いでしょう。