ポートフォリオとは
ポートフォリオとはWebデザイナーが就職/転職する際にこれまでの実績と、自分は具体的に何ができるかをアピールするためのもので、その時点での集大成であり、もうひとつの履歴書とも言えるものです。
実務経験のない人であっても、スクールや独学で作った作品や現在進行形の作品で自分をアピールすることができます。
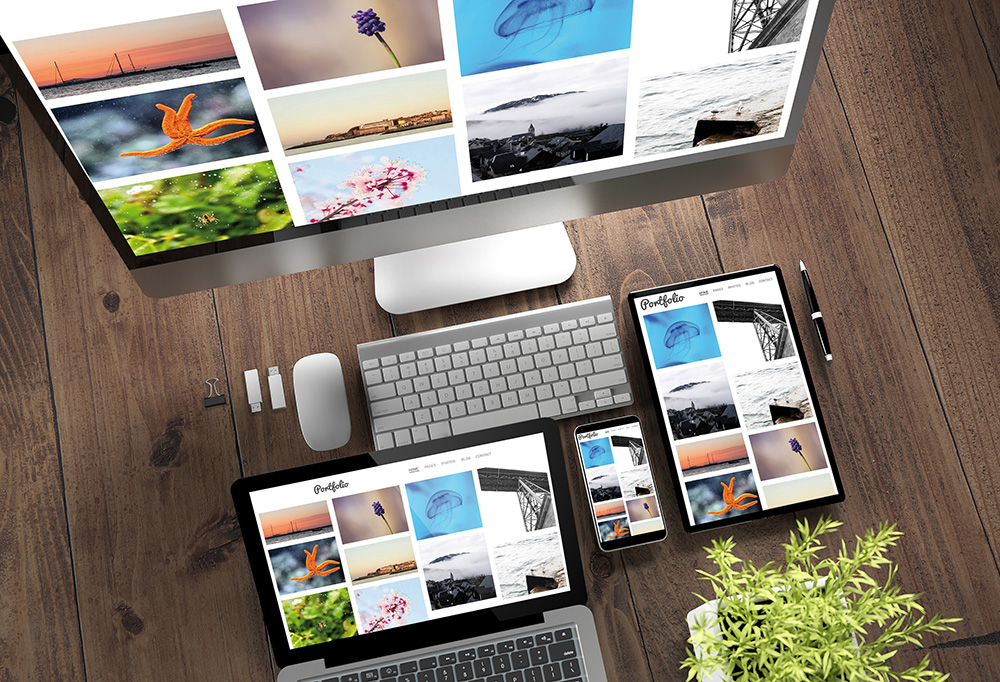
ポートフォリオの作り方は人それぞれで、Webの場合は個人でサーバを借りて「WordPress」などで一から作る人もいれば、紙の場合は自分で作ったWebサイトのキャプチャー画面を印刷したうえで冊子にまとめる人もいます。
世界的に展開する「Adobe Portfolio」は誰でも簡単にポートフォリオが作れるため、初心者からベテランまで幅広い層から支持されています。
同サイトにはWebデザイナーによる営業を目的としたポートフォリオが多数公開されており、Adobeユーザー数を考えれば企業をはじめとする大勢に閲覧してもらうことができます。
また、作品のデザインそのものではなく、作品の見せ方を知るという点でも参考資料になるサイトです。
ポートフォリオの作り方のポイント

ポートフォリオの作り方で一番大事なのは、見やすいものを作るということです。
シックなものからモダンなものまで、さまざまなデザインの作品が混在しているポートフォリオのなかで、レイアウトやフォントで個性を主張しすぎても見る人に混沌としたイメージを与えてしまいます。
その見せ方もひとつの作品、デザイン力をアピールすることができるのです。
ポートフォリオを作るには、最初に自分がこれまでに何をしてきたかの棚卸しを行います。
Webデザインはトレンドの移り変わりが早いため、過去3年以内の作品から4つくらいにカテゴリ分けをしたうえで、自分のなかで最高と思えるものを3つくらい選び、作品毎の情報を整理します。
その次にWeb上に作るのか紙で作るのかを決めて、制作に入ります。
Webの場合にAdobe Portfolioを使うのであれば画像の加工や紹介文を作成することが必要です。
自分でポートフォリオのサイトを作る場合はサーバを契約して、WordPress等でデザインを構築していきます。
Web上にはポートフォリオのテンプレートが数多くあり、それをカスタマイズして自分のテイストを盛り込むのもひとつのやり方です。
作品をよりアピールするには

ポートフォリオをWebで作るか紙で作るかも作り手の好みに分かれます。
ポートフォリオに動きを加えたり、サウンドを付けたりと、凝ろうと思えばいくらでも凝ることができるので、それらも含めてアピールしたい人はWebで作るといいでしょう。
グラフィックデザイナーからWebデザイナーに転向したばかりでそこまでの技術がないという人の場合は、作品を紙や冊子にして見せる方法がベストと言えます。
そして、就職先/転職先に自分を最大限アピールするには、作品とともに掲載する紹介文は重要です。
採用担当者の声に基づいた、紹介文の必要事項は以下の通りです。
・カテゴリ:例として、カワイイ、クール、シンプル、ファミリーなど
・制作年:過去3年以内のもの。キャリアが浅い場合は1~2年
・クライアント名:クライアント名を出して差し支えない場合。加えて案件全体の説明と、自分がどのフェーズに関わっていたのかということ
・コンセプト:作品に対するこだわりや思い入れがあればなお良い
・プロフィール:例として、○○年○○校を卒業、○○事務所で○年在籍、○年~フリーランスとして活動、など
ポートフォリオと一緒にスキルシートを提出すれば、自分がそのスキルを使って転職先でどういうことができるのか、どんな貢献できるかを相手にメージさせることに役立ちます。
逆に雇う側もこの人が入ったら、この業務も任せてみようといった想定ができます。
スキルの可視化をすることでお互いが理解し合えるのです。
面接の失敗例

Webデザイナーのなかには、ポートフォリオに自分のこだわりやモットーを一切記入しない人もいて
「面接の際にどうしても口頭で伝えたい場合はあえて載せなかったりします。その方が面接官が、これはなんだろう? と質問しやすくなるだろうから」という声もあります。
面接の失敗例を挙げると、経験の浅い人によくあるのが作品数が多すぎて、担当者から「これでは見られないです」と困惑されることがあります。
キャプチャの画質が低すぎるのは言うまでもなく、解説も何もなく、キャプチャ画像一枚を紙に貼って「これが私の最高傑作です」と自信満々に言ったものの不採用になったことや、面接会場にプロジェクターを持ち込んで解説を始めて担当者をあきれさせたということも実際にあった話です。
自分の作品をちゃんと把握して、何を伝えたいかを把握していれば、絞り込んだの作品を用意するだけで十分なのです。
まとめ
ポートフォリオを作るうえで一番大事なのは自分を知ること。
自分がWebデザイナーとして何を作ってきたのかを知るということです。
同時に、経験で培ったスキルやセンスをどう活かしていきたいか、それをどうアピールするかということを事前によく練り上げることです。
ポートフォリオの見せ方はアピールポイントになります。
「備えあれば憂いなし」という格言がポートフォリオにも当てはまりますね。